QuartzCode is a newly released app that enables you to draw and create CABasicAnimations and CAKeyframeAnimations using a GUI that incorporates a drag and drop timeline interface. The animation is then exported in Swift or Objective-C ready to be placed inside an iOS or OS X app.
It's a nifty idea that could be a godsend for app studios on a low budget in need of enabling animators to supply code direct to programmers.
Real-world use
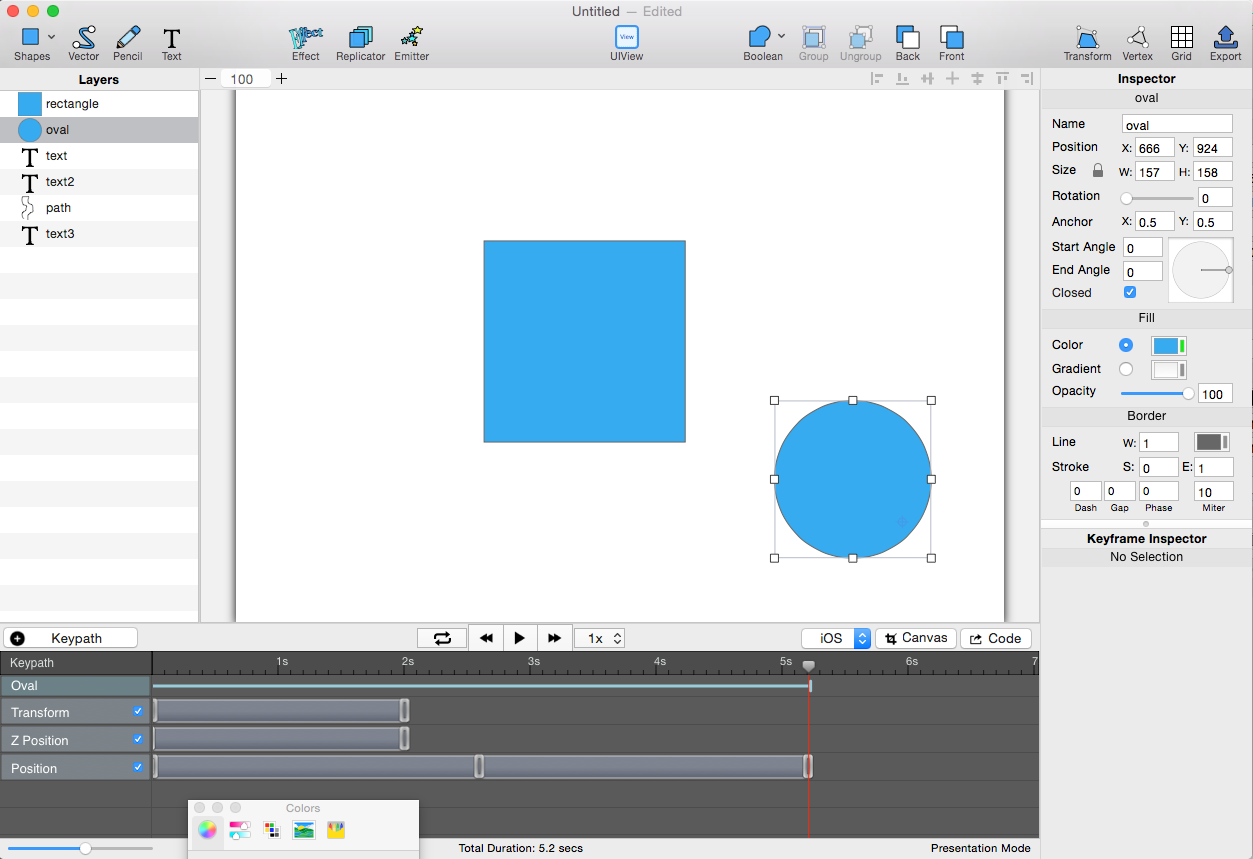
I attempted in the limited time I've had with this app to try a bit of everything. And there were areas that I immediately got to grips with and others where I admit that I needed a bit of a think or to refer to the online help.The inspector panel is very easy to work with. Shapes can be drawn quickly and I very much like the way in which the drawing of arcs is handled. Also good is the way in which the app uses property names so that there is a direct correspondence between the terminology of Xcode and the terminology of the app but without that terminology complicating the interface.
Once the logic of the keypath interface is understood it works very well too. You just need to know that is necessary to place the timehead exactly in the centre of a key to change it. Otherwise you'll see these red corners appear when you go to move an object and be warned that you can't change it while in presentation mode.
You also need to know that currently only key frames at the beginning and end of a transition can change, so you need to work through them successively in order to create a sequence of keyframes.
Exporting code
In order to get things working inside Xcode once your animation is complete you need to:(1) make sure you've set the appropriate canvas size using the canvas button - iPad, iPhone, etc.
(2) export or copy and paste the CustomView.swift file and the QCMethod.swift files (or the Objective-C equivalents) using the code button
(3) change the view of your initial view controller to a CustomView
(4) hook up a button to the @IBAction method inside the CustomView code
(5) run the code and press the button
In the limited tests I did it worked well.

SVG import
QuartzCode features drag and drop SVG conversion, which is very welcome, but I didn't find it as sophisticated in its current incarnation as I'd hoped. It has to be noted, however, that this is version 1.12 of the app and hopefully these issues can be resolved and the import improved.Overall
Coders are rarely animators and animators are rarely coders, so an app like this could bridge the gap and get coders and animators speaking the same language. There is an impressive array of the type of creation and alignment tools you'd expect from a regular design app, and the way in which these are merged with the CABasicAnimation and CAKeyframeAnimation methods and terminology is to be congratulated.
While I am aware there are illustration tools such as Qwarkee and PaintCode that have bridged the gap between design and Quartz/CoreGraphics coding. At present this is the only app that I'm aware of that bridges the gap between GUI animation and the CABasicAnimation and CAKeyframeAnimation classes.
While I am aware there are illustration tools such as Qwarkee and PaintCode that have bridged the gap between design and Quartz/CoreGraphics coding. At present this is the only app that I'm aware of that bridges the gap between GUI animation and the CABasicAnimation and CAKeyframeAnimation classes.

Could quartzcode do everything paintcode do? I mean, could I use lt only for vector drawing without animations?
ReplyDeleteI can't make any promises about it replacing PaintCode, but you can copy the drawing code on its own (without the animation part) by highlighting the layers you wish to copy and then using Cmd + C
Delete