The following assumes you have downloaded and installed Visual Studio Code to your Mac.
Step 1: Download the ExtendScript Debugger Extension
Select the Extension icon in the Activity Bar (if not displayed, it can be shown via the menu system: View > Appearance > Show Activity Bar). Shortcut: Shift + Cmd + X
Step 2: Close all files and open your project folder
File > Open Folder...
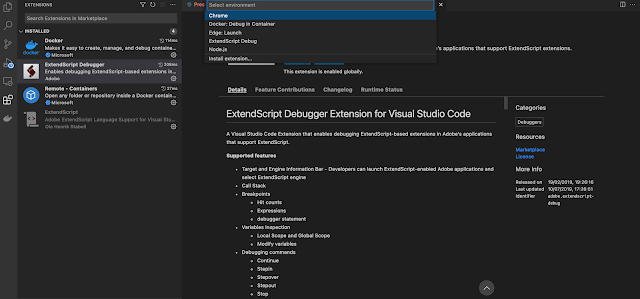
Step 3: Select Target Application and Engine
Press Shift + Cmd + A then select InDesign from the dropdown selection that appears, if the app isn't open then you will be prompted to open it.
Press Shift + Cmd + G then select the active engine (main if no other is running).
Step 4: Run the Script
Press Shift + Cmd + D or select the run and debug icon from the Activity Bar. Click the top button to Run and Debug, you will be asked to select the extension/language (select ExtendScript Debug). You can also use Fn + F5 to run directly without hitting the Debug Button.
If you need inspiration, here's a simple one-line script that will output to the console:
$.write("Hello InDesign");
Remember to save it with a .jsx extension.
Note: Beneath the Run and Debug button is a text link inviting you to create a launch.json file. This file is stored in a subfolder of your project folder called .vscode (the folder won't show in Finder unless you have Finder set to show invisibles, so I'd advise something like ForkLift to see this folder, but you can always access the launch.json file once it has been created by clicking on the cogwheel of the debug panel and find it Finder by right-clicking on the file name in VSCode). Deleting the launch.json file from the .vscode folder will revert to original debugging steps.
Extra: Generating a JSXBIN file
Once you're reading to save your script as a binary file, simply use Shift + Cmd + J and choose a save location. You can then save this to your InDesign scripts panel and use as any other script.
Further Reading: ExtendScript Debugger for Visual Studio Code Public Release.

Comments
Post a Comment